【WeX5的正确打开方式】系列目录:
(3)WeX5绑定机制
(4)WeX5绑定机制(续)
(5)WeX5绑定机制(续2)
(6)数据组件初探
(7)数据组件详解
本文是【WeX5的正确打开方式】系列的第7篇文章,详细介绍WeX5中数据组件的增删改查以及数据定位方法。
前言
上一篇 数据组件初探 我们简单介绍了数据组件的引入和底层结构以及特性,并实现了简单的数据展示和数据改动。上一篇中简单提到了,数据组件就是后台数据库表在前端的一个映射,前后端开发人员只要预定好数据组件的内容,就可以简单实现前后端开发的分离。既然数据组件是一个数据库表的映射,那它的基本结构就是一张 2 维表格,举个栗子,定义一个 html5开发工具 的数据组件,xid 为 devtool :
+-------+--------------------+----------------------------+---------+ | index | name | url | country | +-------+--------------------+----------------------------+---------+ | 1 | JetBrains WebStorm | https://www.jetbrains.com/ | USA | | 2 | Sencha Architect | https://www.sencha.com/ | USA | | 3 | Justep Wex5 | http://www.wex5.com/ | CN | | 4 | Adobe Dreamweaver | http://www.adobe.com/ | USA | | 5 | Google Web Toolkit | https://www.google.com/ | USA | +-------+--------------------+------------------------- --+---------+
数据组件的 xid 就是数据库表的名字,简单理解就是我们的身份证,通过xid可以找到这个数据库表。数据组件中还有一个 idColumn 属性,上表中的 index就是 idColumn,就是说这一列是数据库表的 id 列,比如我们的身份证号就是一个 id 列。再看数据组件的内容,为了实现某个数据的增删改查,我们还必须定位到相应的行和列,这涉及到了数据组件的定位方法。
下面分别介绍数据组件的定位机制和增删改查方法。
首先是数据组件的定位,Wex5 中的组件实例查询方法 comp(xid) 当然是可以找到相应的数据组件了。另外,由于是直接挂在 model 组件之下的,Wex5 为了简化数据组件的引用,model.xid 的方法也可以引用到数据组件。比如上文的 html5开发工具数据表,就可以直接使用 Model.devtool 来使用。从性能上考虑,不推荐使用 comp(xid) 的方式去查询组件实例,因为一个应用中的组件可能很多,那遍历查询这一堆组件显然是不划算的。
获取到数据组件之后,接下来看看如何定位到某一行,wex5 中的 API 主要有:
1 Data.getCurrentRow(); // 获取当前行 2 Data.getFirstRow(); // 获取第一行 3 Data.getLastRow(); // 获取最后一行 4 Data.next(); // 游标移动到下一行 5 Data.pre(); // 游标移动到上一行 6 Data.first(); // 游标移动到第一行 7 Data.last(); // 游标移动到最后一行 8 Data.to(row); // 游标移动到指定行
获取到某一行的时候,整一行的数据就是一个一维数组,这个时候提供列参数就可以直接对数据进行读写了。
数据定位机制中除了代码直接定位之外,系统也会捕捉鼠标、触屏等用户交互操作来进行数据的定位。在界面中,如果用户鼠标点击或者触屏点击了某一个数据行,那游标就自动移动到那一行,不指定行参数的数据操作就会默认为对该行的操作。要注意的是使用 tab 键转移输入焦点是不会自动进行数据定位的。
数据的定位就这些,使用起来是还是非常简单的,通常我们也是定位数据后再进行增删改查操作。
增删改查
任何一个与数据相关的程序,都离不开这“增删改查”,数据组件当然也必须要有增删改查几种操作。
增:
Data.newData(option); ——– 后端新增,返回一行或者多行新增数据
Data.add(defaultValues,parent);——–前端新增一行数据,状态需要开发者设定,defaultValues,parent参数同上;不会触发data相关事件
删:
Data.deleteData(rows); ——– 删除指定行数据
Data.deleteAllData() ——– 删除所有数据
改:
Data.setValue(col,value,row); Row.val(col,value);
查:
Data.getValue(col,row); Row.val(col);
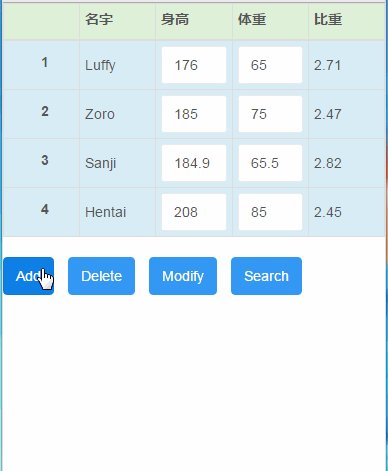
还是用上一篇 数据组件初探 来作示范,增加几个按钮,各按钮方法如下:
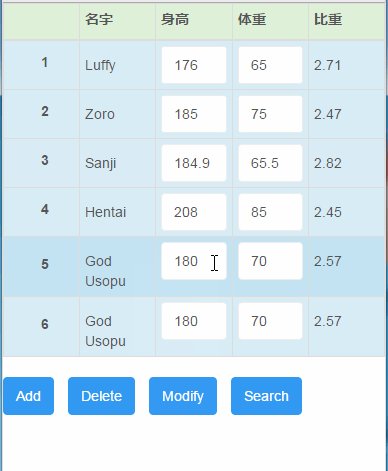
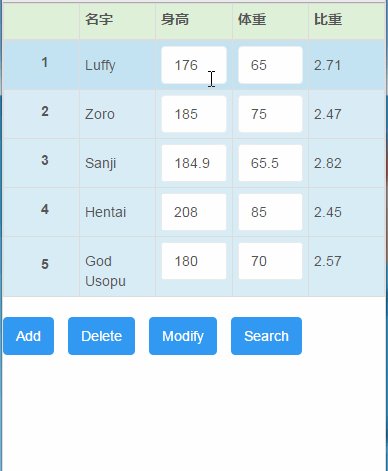
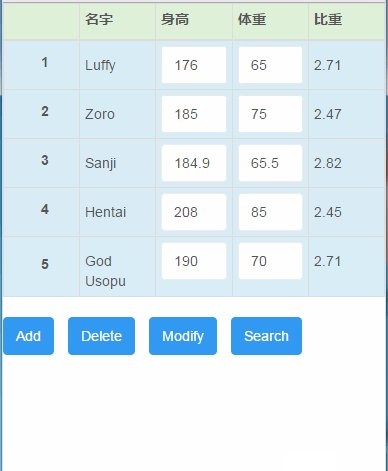
1 // 增 2 Model.prototype.myAdd = function(event) { 3 var data = this.data1; 4 data.add({ 5 name : 'God Usopu', 6 height : 180, 7 weight : 70 8 }); 9 }; 10 // 删 11 Model.prototype.myDelete = function(event) { 12 var data = this.comp('data1'); 13 var row = data.getLastRow(); 14 data.deleteData(row); 15 }; 16 // 改 17 Model.prototype.myModify = function(event) { 18 var data = this.comp('data1'); 19 var row = data.getLastRow(); 20 data.setValue("name", "changed", row); 21 }; 22 // 查 23 Model.prototype.mySearch = function(event) { 24 var data = this.comp('data1'); 25 var lRow = data.getLastRow(), row, results =[]; 26 data.first(); 27 do { 28 row = data.getCurrentRow(); 29 if (data.val('height') > 180) { 30 results.push(data.val('name')); 31 } 32 data.next(); 33 } while (lRow != row); 34 alert(results); 35 }; 36效果:上面这个案例的操作都是在最后一行进行的,假如按照上文中的数据定位移动游标的话,就可以实现在任意位置的增删改查了。
后端数据组件baasData
之前的文章中,案例使用的都是data组件,而不是后端数据组件baasData,如果需要与后端数据库进行交互的话,就必须使用baasData组件进行开发了。
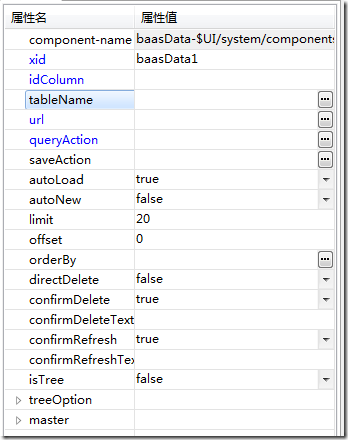
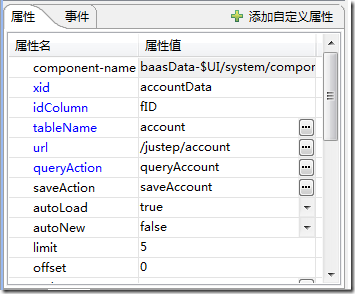
相比data组件,baasData增加了与后台的交互接口:
tableName、url与queryAction、saveAction 这几项区别于Data组件的核心属性。tableName也就是数据库中的数据库表,url是服务地址,还有两个Action分别是系统自带的对数据库的查询操作和保存操作。WeX5中也可以通过代码调用后端服务:
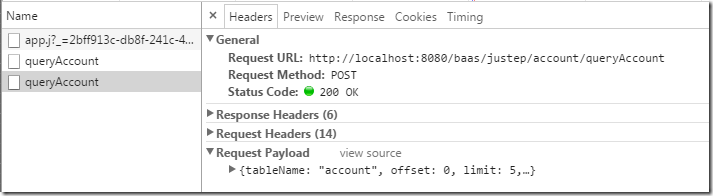
1 justep.Baas.sendRequest({ 2 "url" : "/服务的地址", 3 "action" : "需要的操作", 4 "async" : false, 5 "params" : {参数列表}, 6 "success" : function(data) { 7 if(data != null){ 8 // data operation 9 } 10 } 11 });本质上都是通过XHR来进行前后端通信的,比如说记事本案例中的查询:
实质上发送的 XHR 请求是这样的:
你也可以用原生的 XHR 来请求一下,效果是一样一样的:
1 var request = new XMLHttpRequest(); // 新建XMLHttpRequest对象 2 request.onreadystatechange = function() { // 状态发生变化时,函数被回调 3 if (request.readyState === 4) { // 成功完成 4 // 判断响应结果: 5 if (request.status === 200) { 6 // 成功,通过responseText拿到响应的文本: 7 console.log(request.responseText); 8 } else { 9 // 失败,根据响应码判断失败原因: 10 console.log(request.status); 11 } 12 } else { 13 // HTTP请求还在继续... 14 } 15 } 16 // 发送请求: 17 request.open('POST', '/baas/justep/account/queryAccount'); 18 request.send('{p: "just test"}');自己实现 XHR 请求有多繁琐,上述代码已经体现得淋漓尽致了,前后端的小伙伴们要约定好请求的参数,万一后端同学一时兴起一不注意改了后端接口,你 send 过去的参数就报废了。而 WeX5 定义了一套规则,对于普通数据库的查询可以即时调用,如果你有更高要求,也可以去自定义 action,WeX5 也提供前后端一体的解决方案。有兴趣的同学可以看看官方文档介绍:http://docs.wex5.com/net-develop-4/
后端交互
与后端交互的时候,除了增删改查之外,还有【保存】和【刷新】两个操作。
保存:
Data.saveData(option) ——- 业务数据保存方法,向后端提交修改的数据,包括从Data数据
刷新:
Data.refreshData(option) —- 业务数据刷新,会刺激从data级联刷新
Data.open() —- 加载数据行为和refreshData一致,只是当Data.isLoaded()==false时执行数据加载
Data.loadNextPageData(option) —- 加载下一页的数据
Data.loadAllPageData(option) —- 在分页状态加载所有数据
Data.loadPageData(pageIndex,option) —- 分页模式下加载第N页数据,参数pageIndex指定需要加载的页,limit!=-1时可以使用
Data.loadData(data,append,parent,index) —- 加载数据到Data
上面各方法的参数请参考API文档,在此不再赘述。
这些 API 也封装了前后端交互以及数据绑定的操作,更新数据库的同时可以触发前端界面的自动刷新,这也就是前几章说的数据界面双向绑定了。在数据表格展示比较多的场合,双向绑定才是王道啊!
总结本篇详细介绍了数据组件的常用操作,包括数据的增删改查、前后端交互的CRUD,不单有 WeX5 的手把手操作教学,也简单分析了一下底层的实现。小茄才疏学浅,文中若有不当之处,万望指正!
本文源自WeX5开发者——小茄投稿,开发者可在WeX5论坛中记录html5 app开发过程中的点滴。
也可以直接发送到WeX5官方邮箱中投稿,Email地址:sunqp@justep.com




评一波
You must be logged in to post a comment.