WeX5能开发手机游戏app吗?
不用怀疑,下面跟我一起来用WeX5实现“欢乐捕鱼app”吧
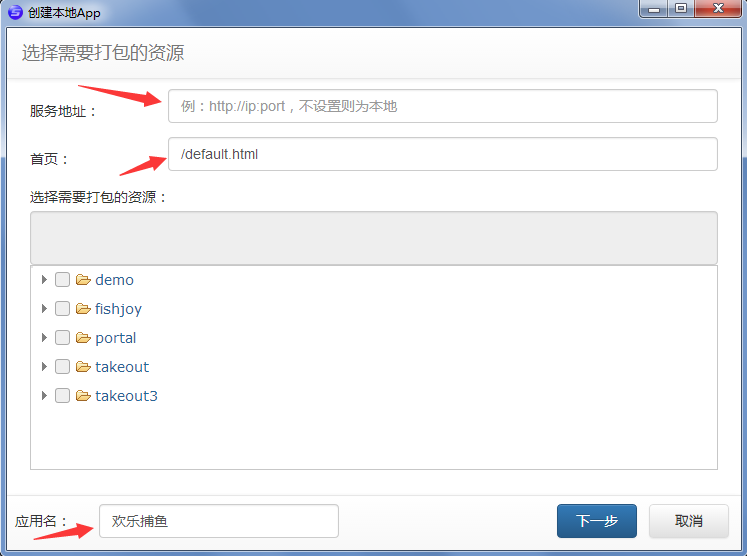
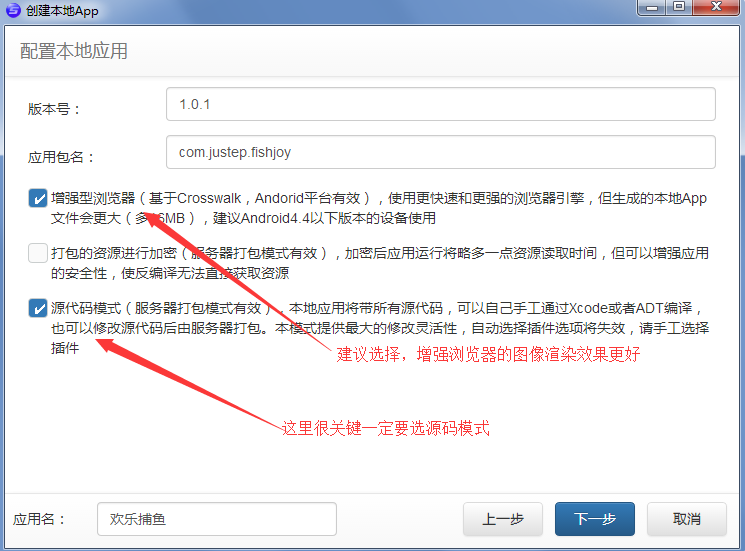
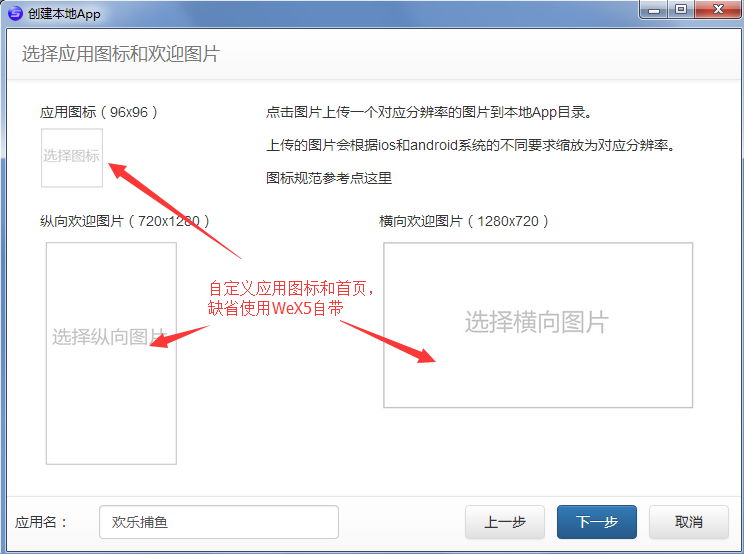
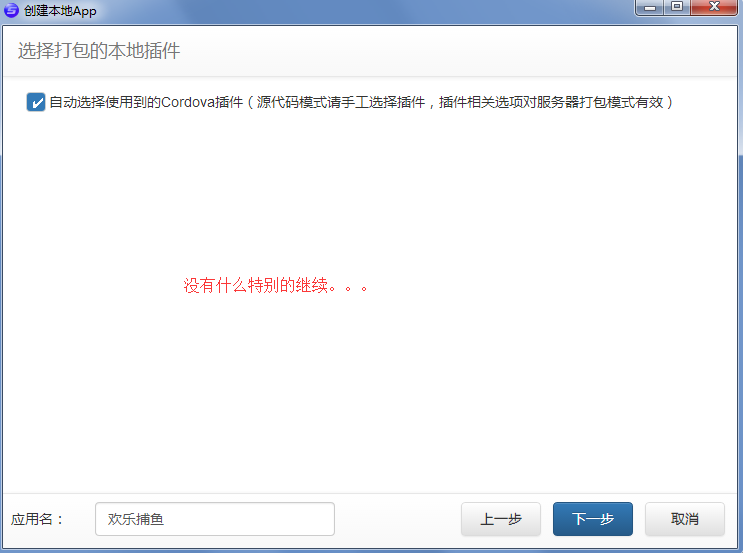
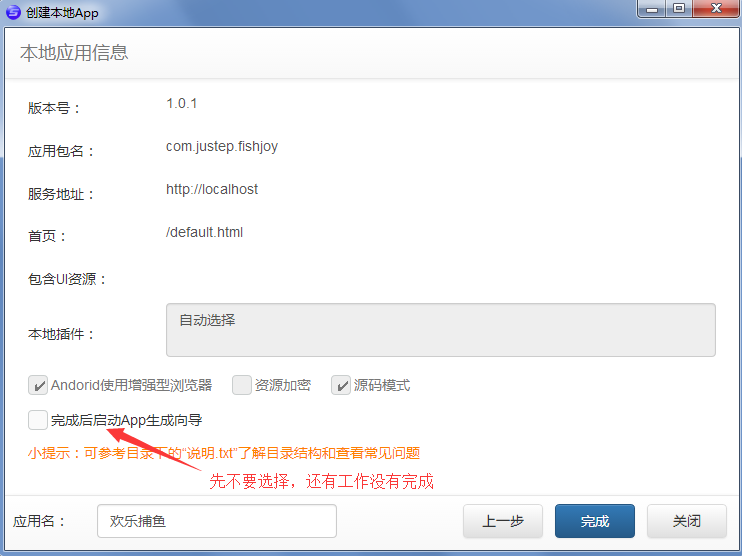
1、在WeX5 studio中Native下新建app应用,根据向导依次填入相关信息
到这里我们的工程就建好了,
下面我们导入代码和修改局部参数
代码来自:http://quark-dev-team.github.io/quarkjs/docs/demo.html
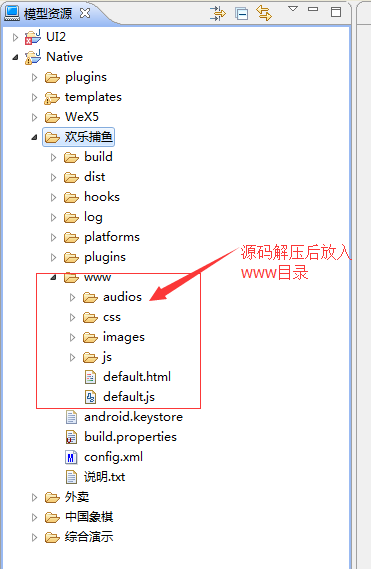
捕鱼源代码下载解压放入工程的www目录
修改app默认横屏(两种方式):
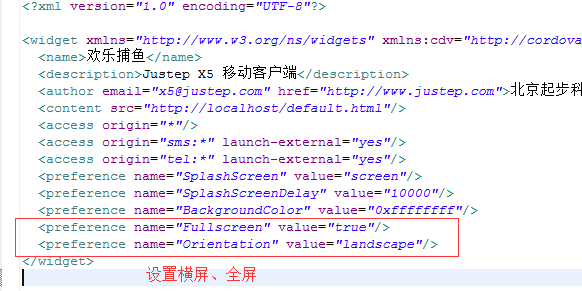
1、修改工程下的config.xml
在/Native/欢乐捕鱼/config.xml文件中增加,还可以设置全屏
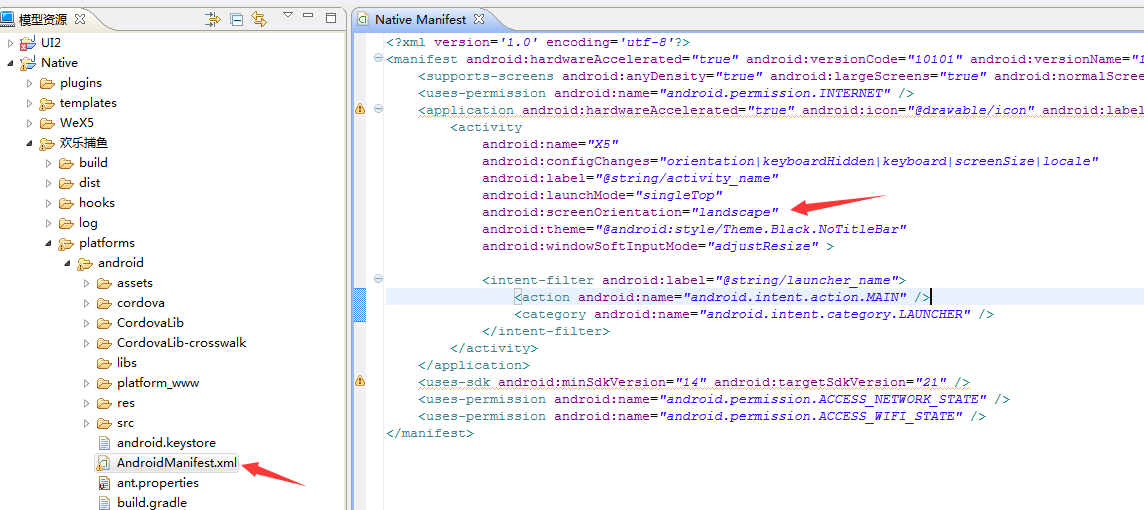
2、直接修改AndroidManifest.xml
在/Native/欢乐捕鱼/platforms/android/AndroidManifest.xml文件中activity标签上增加android:screenOrientation=”landscape”(注意只有源码模式才能修改)

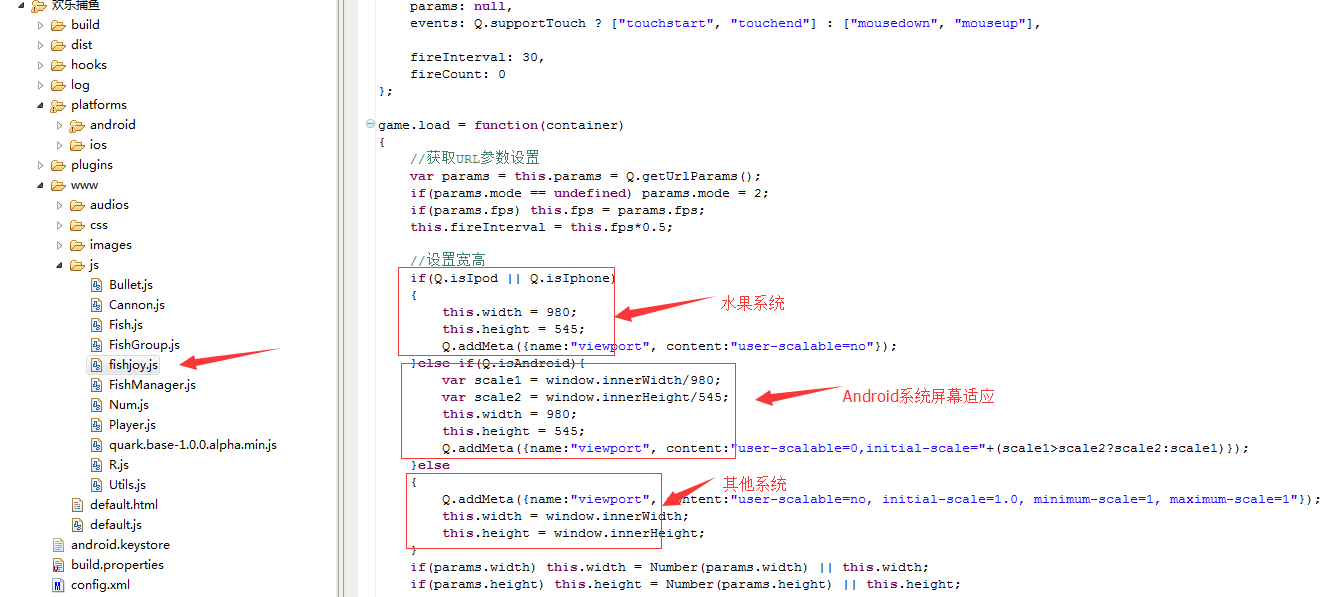
关于适应屏幕的js代码修改说明:
目前只是简单处理了android系统的,其他系统开发者自己研究吧(请先学习viewport相关知识吧,推荐阅读文章一,文章二,文章三)

到这里恭喜你基本大功告成了,下面我们来进行app打包
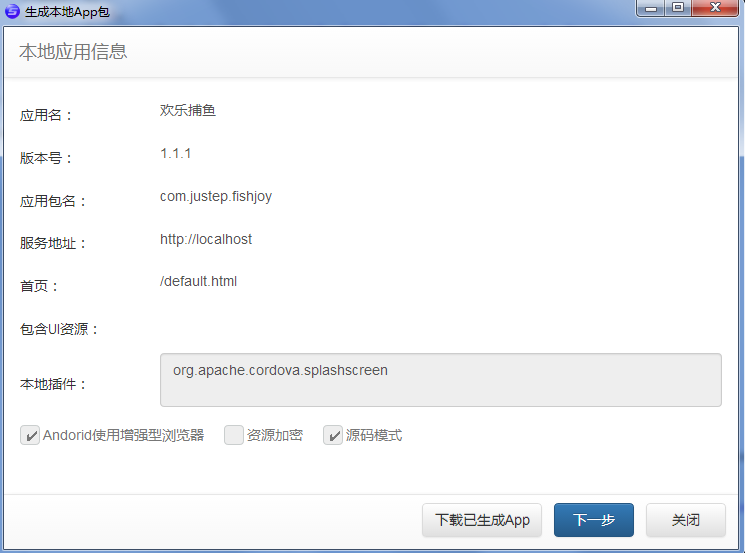
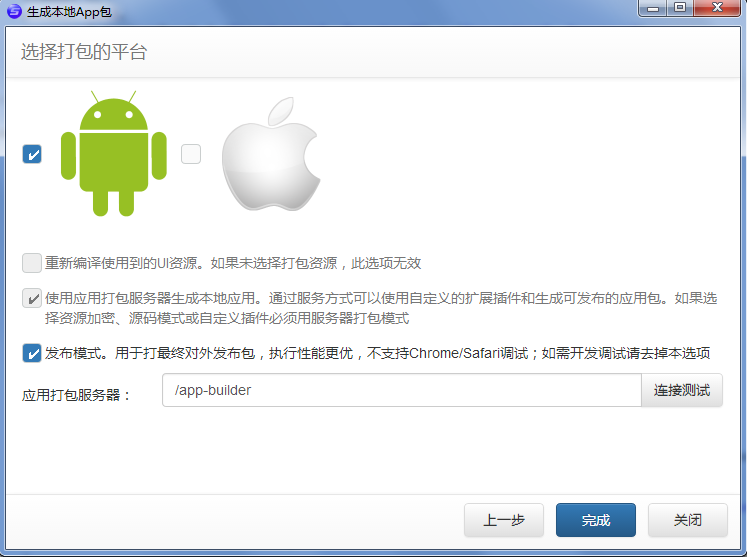
在“欢乐捕鱼”工程上右键菜单选择”生成本地App包”
等待一会儿。。。
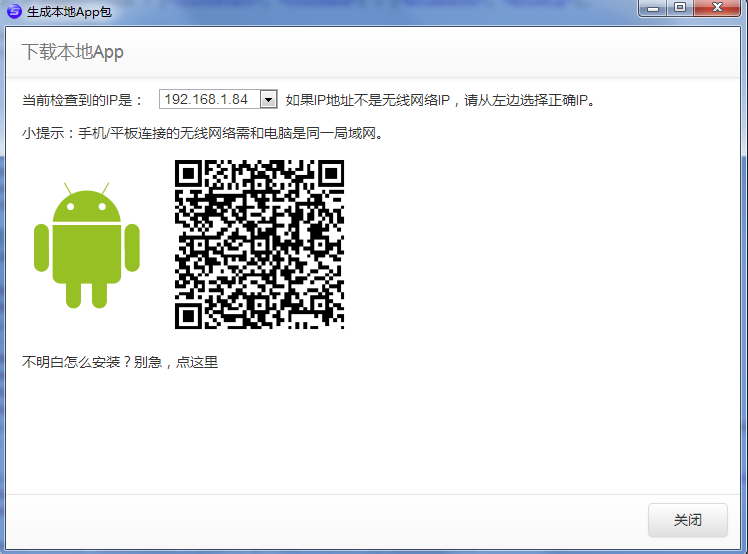
打包成功,拿起你的手机扫描下载吧,体验一下自己动手制作的“欢乐捕鱼”游戏(这里只是打包的android app,水果系统下的app留给开发者自行实践吧)
看看我们的成果

^_^,好像还不到五分钟吧,有没有感觉到WeX5的强大!!!
本文由WeX5君整理,WeX5一款开源免费的html5开发工具,H5 App开发就用WeX5!
阅读其他app 开发相关文章:http://www.wex5.com/?p=3443