Project Description
WeX5集成Echarts
我们做网站或者应用的时候,很多需要数据统计报表,现在给大家介绍一款百度的报表控件,效果不错,兼容ie8+以上等主流浏览器。
什么是ECharts?
ECharts(Enterprise Charts),商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。
WeX5集成ECharts步骤
第一步:下载Echarts资源;
https://github.com/ecomfe/echarts/archive/2.2.1.zip
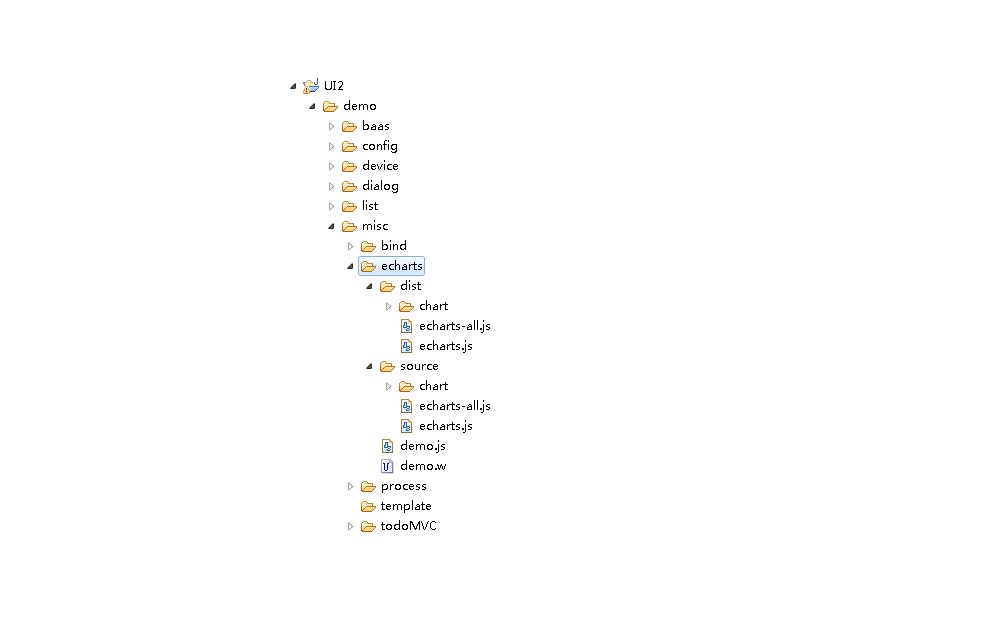
第二步:将Echarts资源复制到/UI2/demo/misc/echarts目录;
只需要复制Echarts中build后的结果,复制后的目录结构如下:
其中/UI2/demo/misc/echarts/dist是Echarts压缩后的结果, 用来发布使用,/UI2/demo/misc/echarts/source是Echarts源码,用来开发调试使用。
第三步:创建w文件,并在相应的js文件中引用Echarts
/UI2/demo/misc/echarts/demo.w文件内容如下:
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="utf-8"?> component="$UI/system/components/justep/window/window" design="device:pc"> <div component="$UI/system/components/justep/model/model" xid="model" onLoad="modelLoad"/> <div xid="main" style="width:100%;height:600px" class="main"/></div> |
/UI2/demo/misc/echarts/demo.js内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
define(function(require) { var $ = require("jquery"); var justep = require("$UI/system/lib/justep"); require("./dist/echarts-all"); var Model = function() { this.callParent(); }; Model.prototype.modelLoad = function(event) { var option = { tooltip : { trigger: 'axis' }, legend: { data: |
说明:
1. 在demo.js文件中,通过require(“./dist/echarts-all”)加载了Echarts, 之后就可以使用echarts全局变量;
2. 在model的onLoad事件中, 通过全局变量echarts初始化一个myChart对象, 并为为myChart设置参数。
第四步 好,大功告成,来看看运行效果
启动WeX5上的小猫(Tomcat),在chrome浏览器输入http://localhost:8080/x5/UI2/demo/misc/echarts/demo.w看看运行效果吧….
附件:Echarts案例